Las tendencias que se están marcando este año son producto de un proceso que se ha gestado durante este lustro y que han dado como resultado web muchos más creativas, versátiles y que conversan con su lector, estas tendencias si lugar a dudas han llegado para quedarse y abrir el camino a un sinnúmero de posibilidades.
El Diseño Web es una de los más importantes medios a través de los cuales las empresas están mostrando que tan a la vanguardia están, por ello los nuevos diseños tienden a tener una fuerte y marcada tendencia a ser pensada en el usuario, usando diferentes recursos que antes serían impensables, ya fuese por las conexiones lentas, por los métodos gráficos, por los navegadores limitados, pero con la explosión que significó que Google creara el Material Desing inspirados en la tinta y el papel, ha permitido que los diseñadores web simplemente tenga su disposición infinidad de recursos que convergen en una explosión de creatividad.
Las principales tendencia que van a marcar el WebDesig para 2016 son:
1. Animación
Las páginas web que no tengan este elemento son páginas muertas y los usuarios no van a tener una experiencia como tal, es por ello que las animaciones ocupan el primer lugar en nuestra lista.
1.1 Animación de Carga
Sin lugar a dudas esperar no es algo que nos guste pero si lo tienes que hacer que interesante que lo hagas viendo algo divertido para hacerlo.
Animación de Carga

2.2 Animaciones en Movimiento
Lo importante es captar la atención del usuario, es por ello que cuando usamos la animación en movimientos sin duda tendremos la atención de nuestros usuarios
Animación de Imagenes

1.3 Desplazamiento suave y scrolling
Este tipo de desplazamiento permite al usuario evitar la fatiga ocular, pero también permite que nuestra página tenga una mejor usabilidad
Desplazamiento Suave

1.4 Hover
Como usuario siempre quiero soy curioso y una buen efecto de pasar el Mouse por encima de un botono o imagen me invita dar click

Este es el efecto Hover
1.5 Parallax
El parallax es ese efecto aplicado a la velocidad y el movimiento de imágenes de fondo. El fondo de la página web se mueve a una velocidad diferente que el resto de la página, haciendo un efecto de capas de profundidad en la página.
[parallaxitem]
Text block 2
Ecepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. [/parallaxitem]
[parallaxitem]
Text block 3
qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. [/parallaxitem][/cq_vc_parallax]
1.6 SlideShow
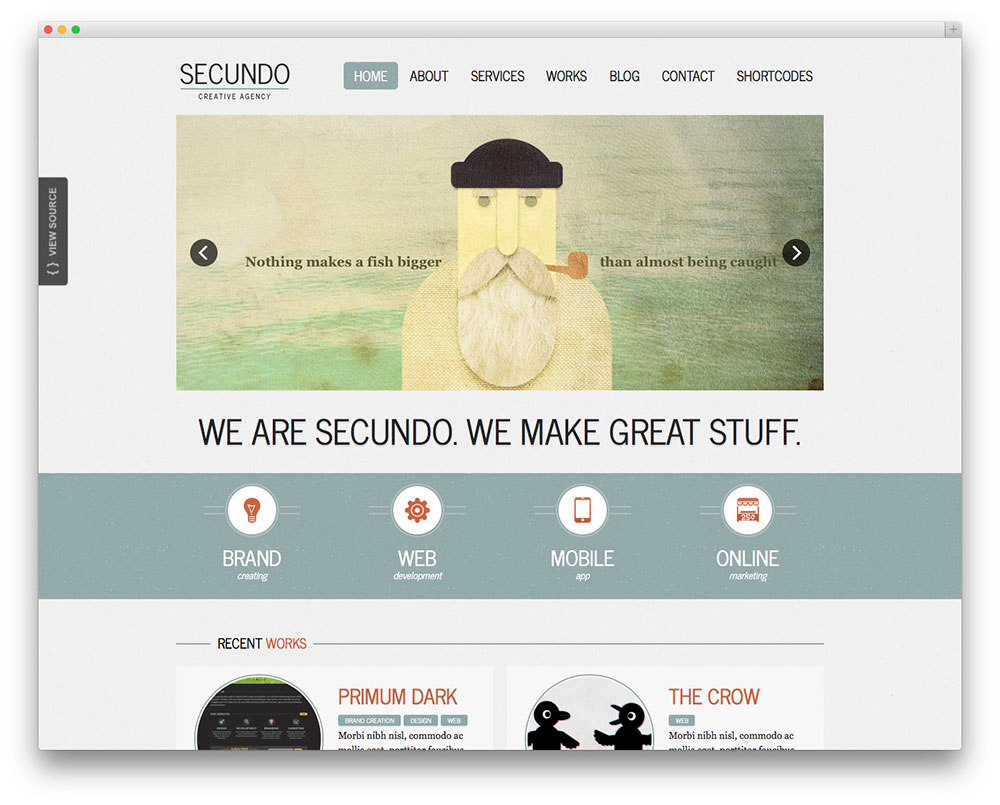
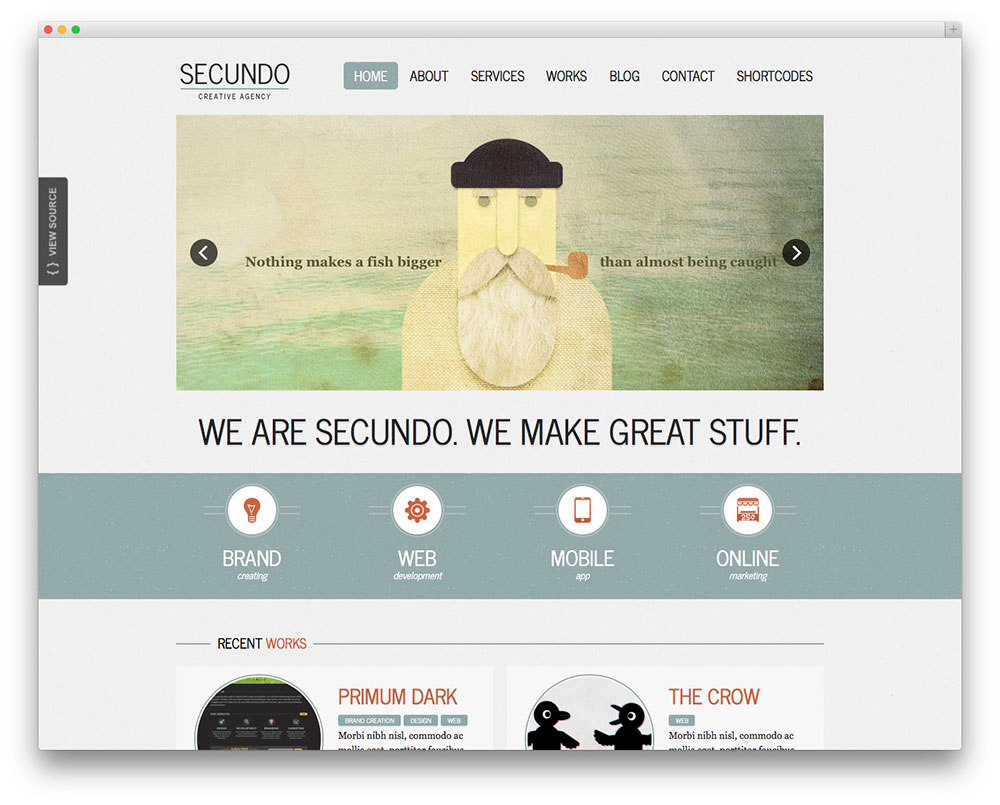
Si quieres presentar una idea a través de un video o una serie de imágenes esta tendencia es la tuya, ya que permite rápidamente presentar la idea de tu web en pocos segundos
SlideShow

2. Diseño
2.1 Diseño semiflat
Este concepto es una de las tendencias más fuertes en el diseño Web ya que no solo mejora el tiempo de carga ya que evita las imágenes y vectores complejos y va la belleza de la simplicidad que permite que la imaginación sea el límite.
Flat Desing

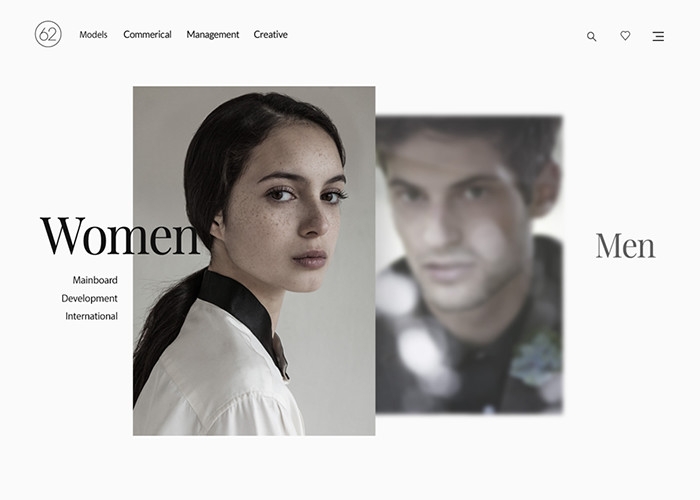
2.2 Diseño Fuera de cuadricula
Es una tendencia usada por algunos diseñadores para romper las reglas, es donde la imagen se sale de las cuadriculas que el mismo diseñador hacer, a fin de poner en manifiesto la libertad del diseño.
Diseño Fuera de Cuadricula

2.3 Esquemas de color Perfecto
Veremos el uso de colores brillantes pero no como protagonistas, sino acentuando detalles, una de las tendencias que vienen y nos encanta es la tendencia de los monocromáticos, con el fin de utilizar la misma tonalidad de color para evitar distracciones.
Color Perfecto

2.4 Diseño de Materiales
Si te gustan las fusiones este es una tendencia que te va a encantar se trata de un lenguaje de diseño cuyos principios se basan en tomar lo mejor de los del diseño clásico y fusionarlos con la innovación ilimitada de tecnología y ciencia.
Diseño de Materiales

2.5 Fuentes como diseño
Las fuentes dejaron de ser puramente informativas y ahora son parte esencial del Diseño, lo cual genera una cantidad ilimitada de recursos en el diseño web que permiten expresar de manera mucho más creativa los conceptos que nos llevaron a crean nuestra web.
Desplazamiento Suave

2.6 El cinemagraph
Si te encanta la fotografía como a nosotros entonces este es un efecto imprescindible que debes tener en tu web, básicamente consiste en una fotografía, preferiblemente de alta calidad, en la que se puede apreciar un leve movimiento repetitivo. El secreto está en la sutilidad del movimiento, y lo que pretende generar en el usuario es la sensación de que la imagen cobra vida por un momento.
Cinemagraph

2.7 Scroll Infinito
Gracias a que dispositivos como Smarphone y Tables son parte fundamental de nuestros usuarios el miedo al Scroll Infinito por fin ha muerto, con esto podemos crear web que tengan excelente contendió quitándonos el miedo a que si no se ve en el primer pantallazo ya no hay nada que hacer.
Scroll Infinito

2.8 Menu Burguer
Nuevamente los dispositivos móviles ha creado una tendencia más, los menú tipo Burguer ahora están de moda y llegaron para quedarse porque son simples y efectivos.
Menú Burguer

2.9 Minimalismo
Definitivamente el concepto menos es más ha llegado para quedarse, las webs cada vez más deben buscar la simplicidad algo más difícil de lo que se imagina, ya que es aprender a decir todo con poco es logar tener una creatividad y concepto de diseño muy elevados
Minimalismo

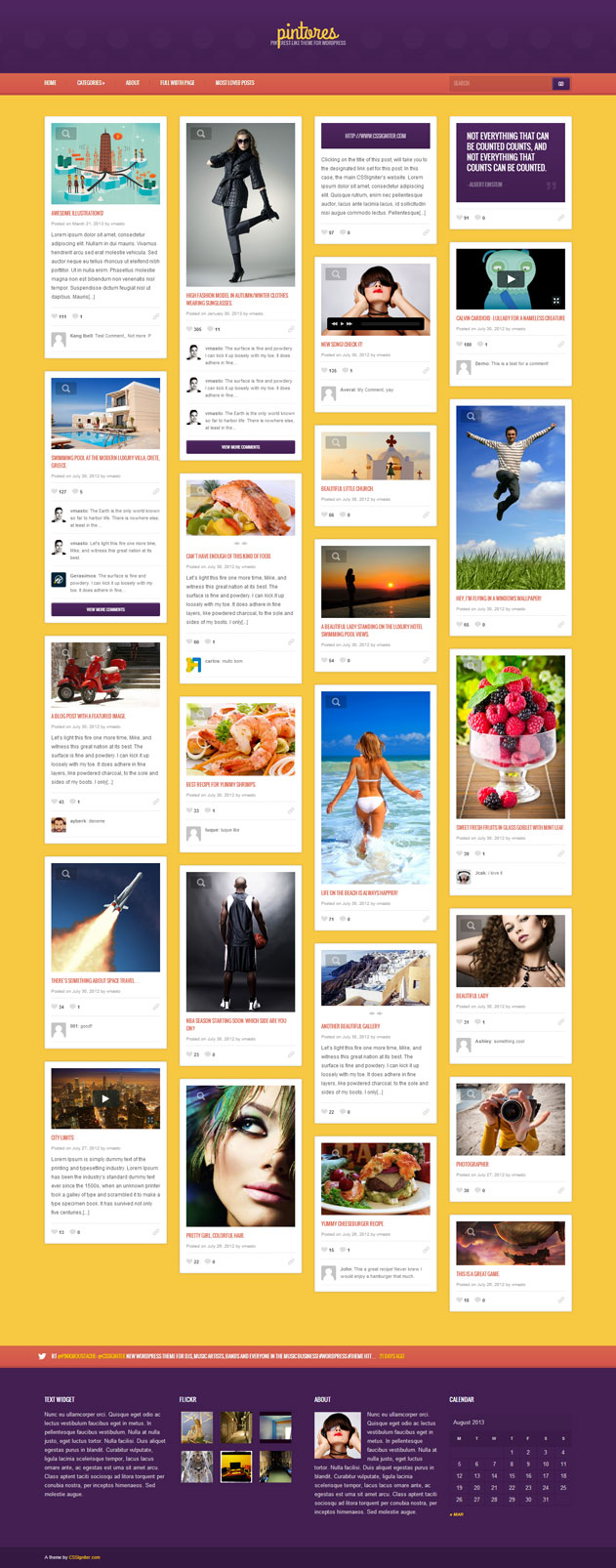
2.10 Grid Mansur
Pinterest puso de moda este estilo, es un desorden ordenado que te permite expresarte de manera más libre si tener miedo a los tamaños que no son iguales, que no casan ni encaja tanto en alto como en ancho.
Grid Mansur

3. Videos de Fondo
Si quieres contar una historia en pocos segundos un video de fondo en tu web es la elección correcta, pero recuerda que debes tener en cuenta que está dirigido a clientes o espectadores que tengan buena velocidad para que disfruten de la experiencia sin problemas
Video de Fondo

4. Storydoing
Al cliente ya no le basta con escuchar historias cautivadoras, necesita que sean reales. No basta con transmitir verosimilitud, hay que transmitir verdad. Así, el storytelling evoluciona de una manera natural hacia el storydoing. Esto definitivamente es pensado para el marketing donde debes buscar cautivar a tu cliente cautivando su atención.
Storydoing

5. WRD Web Responsive Desing
Esta tendencia ya tiene unos años pero ya no se podría decir que no es una tendencia es un estándar de la industria, el solo hecho de pensar en que se tiene una web y que no se adapte a diferentes dispositivos es algo que da terror, ya que la mayoría de consultas web se realizan por dispositivos diferentes al Pc tradicional.
Web Responsive Desing


